|
|
ForumsSega Master System / Mark III / Game GearSG-1000 / SC-3000 / SF-7000 / OMV |
Home - Forums - Games - Scans - Maps - Cheats - Credits Music - Videos - Development - Hacks - Translations - Homebrew |
View topic - Inconsistent appearance of tables on different browsers
 |
| Author | Message |
|---|---|
|
Inconsistent appearance of tables on different browsers
|
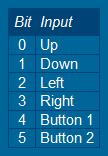
I have always viewed the wiki using Firefox 3.x and have got used to seeing tables with blue borders throughout:

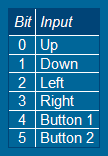
I recently upgraded to Firefox 4 and was surprised to see that it displays tables differently - although the outer border remains blue, the borders between cells are shown in white: 
Investigating further, Internet Explorer 8 and 9 also show white cell borders. Presumably one of these appearances is as intended and the other is incorrect. But which is which? |
|
|
|
|
|
|
For what it's worth...

Mozilla/5.0 (Windows; U; Windows NT 5.1; it-IT; rv:1.7.12) Gecko/20050919 Firefox/1.0.7 
Mozilla/5.0 (Windows; U; Windows NT 5.1; en-US) AppleWebKit/525.19 (KHTML, like Gecko) Chrome/1.0.154.65 Safari/525.19 
Mozilla/4.0 (compatible; MSIE 6.0; Windows NT 5.1; SV1; .NET CLR 2.0.50727) |
|
|
|
|
|
|
| The blue lines are intended. I need to mess with the CSS a bit, please let me know if you figure out what I'm missing before I get around to it. | |
|
|
|
|
|
|
Does this page help? Something like table
I can't test it on an actual smspower page of course, but a separate test seems to work correctly in the three browsers I can test, surprisingly including IE6.
{ border-collapse:collapse; } table, td, th { border:1px solid rgb(0, 68, 119); } Also let me remind you of this old pic: 
In all seriousness, if you can get something to work fine in the major browsers such as Firefox and Chrome, don't bother with IE, nobody should use it anymore now that there are much better alternatives. |
|
|
|
|
|
|
|
The tricky part is that we have both bordered and borderless tables, so I have to make a solution that works both ways, including when they're nested. It now does this: #wikitext table[border="1"], #wikitext table[border="1"]>tbody>tr, #wikitext table[border="1"]>tbody>tr>td, #wikitext table[border="1"]>tbody>tr>th {
which is frustratingly verbose but seems to do the trick.
border:1px solid #047; } |
|
|
|
|
|
|
That's what I expected (and hoped!).
Looks good to me - the blue lines now show in both Firefox (3.6 & 4.0) and Internet Explorer (8 & 9). |
|
|
|
|
|
|
| Still white in IE6, though. | |
|
|
|
|
|
| IE6 doesn't support the CSS "child of" selector (>), and without that, nested tables can't be styled without explicit classnames. I think I don't care about IE6. | |
|
|
|
|
|
Now we're talking :) |
|
|
|
|
|
|
| Well, I want the site to be usable in IE6 and to be half-reasonable in a browser with no CSS. I only got off IE6 at work a few months ago, there are plenty of people who don't have the choice and we don't hate them. | |
|
|
|
|
|
| same with opera browser :( | |
|
|
|
|
|
| If you are adventurous, try messing with the Opera equivalent of Firebug/Developer Tools/whatever until it looks right and let me know what it needs... I may take a while to get a chance to look at it myself. | |
|
|
|
|
|
| Everything looks fine to me in Opera 11.51 (the latest version). | |
|
|
 |


